用 CLion 写Qt
介绍用CLion 开发Qt 的配置
创建项目
先用Qt Creator 创建一个项目,因为CLion 只支持CMake, 所以创建时选CMake, 不要选QMake. 或者也可以直接使用CLion 导入我使用的模板 https://github.com/peeweep/Qt-Template-For-CMake
默认目录: . ├── CMakeLists.txt ├── main.cpp ├── mywidget.cpp ├── mywidget.h └── mywidget.ui
CMakeLists.txt
cmake_minimum_required(VERSION 3.5)
project(Qt-Template-For-CMake LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt5 COMPONENTS Widgets REQUIRED)
add_executable(Qt-Template-For-CMake
main.cpp
mywidget.cpp
mywidget.h
mywidget.ui
)
target_link_libraries(Qt-Template-For-CMake PRIVATE Qt5::Widgets)
指定一下编译器:
set(CMAKE_C_COMPILER "/usr/bin/clang")
set(CMAKE_CXX_COMPILER "/usr/bin/clang++")
配置 External Tools
现在我们是没法使用Qt ui文件的 ui-> 等等功能 ,CLion 提供 External Tools,我们配置一下
File -> Settings -> Tools -> External Tools
也可以直接复制我的配置到 ~/.CLion2019.2/config/tools/Qt5.xml https://github.com/peeweep/Qt-Template-For-CMake/blob/master/.CLion2019.2/config/tools/Qt5.xml
Name: "UI Designer"
Program: "/usr/bin/designer"
Arguments: "$FilePath$"
Working directory: "$ProjectFileDir$"
Name: "QT Creator"
Program: "/usr/bin/qtcreator"
Arguments: "$FilePath$"
Working directory: "$ProjectFileDir$"
Name: "uic"
Program: "/usr/bin/uic"
Arguments: "$FileName$ -o ui_$FileNameWithoutExtension$.h"
Working directory: "$FileDir$"
比如如果我们想用designer GUI 点点点,可以在ui文件右键选择UI designer
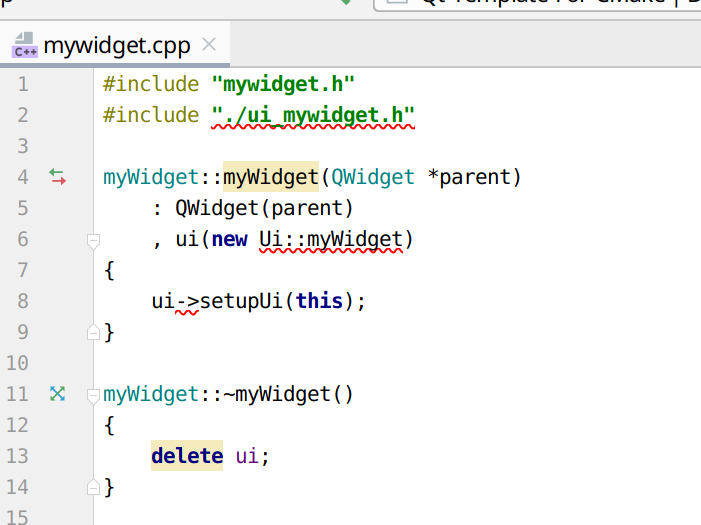
现在差不多配置完成了,但是你还是会看到ui 飘红

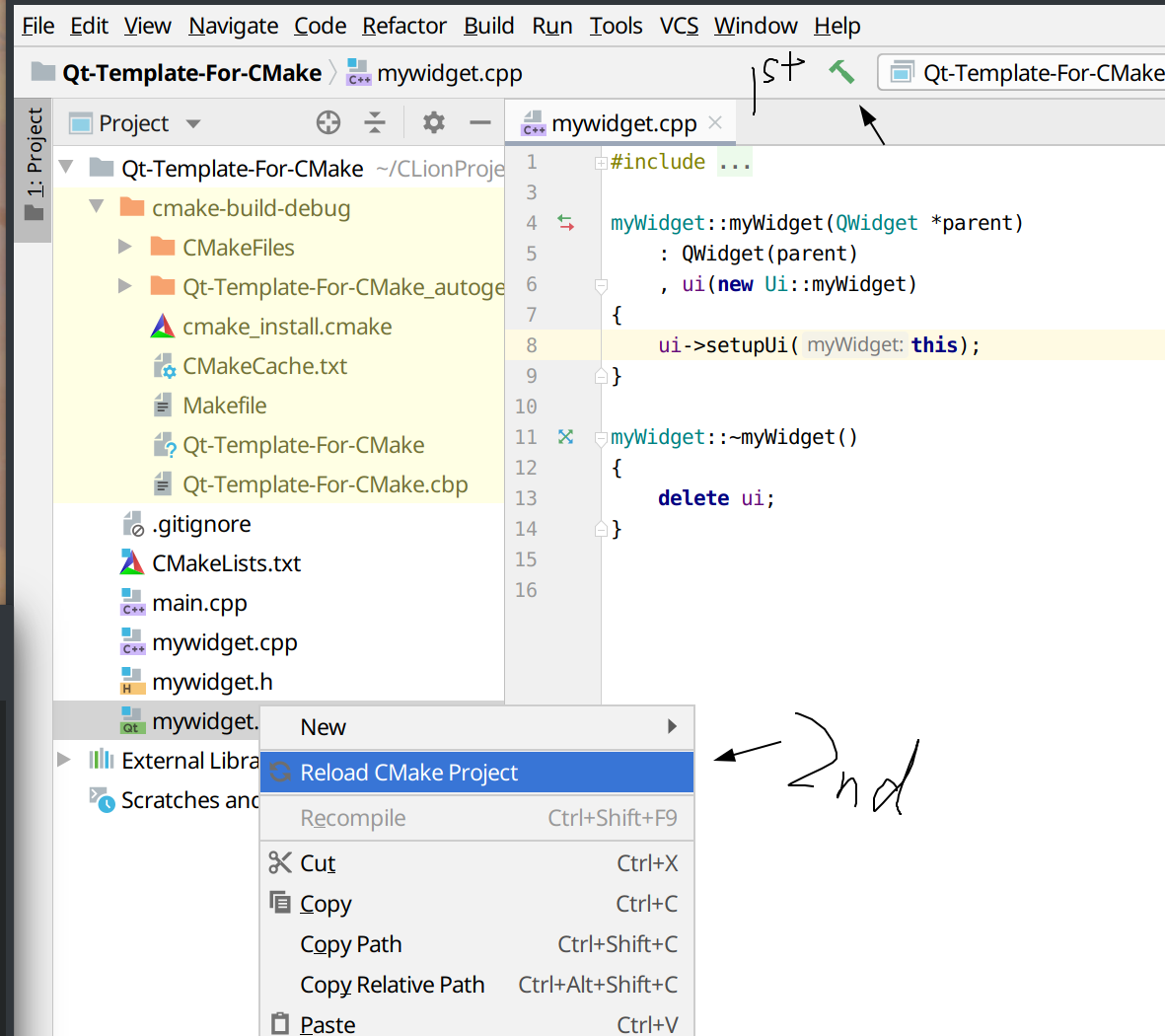
解决方法是Build 一次生成ui头文件,然后在 UI文件上 Reload CMake Project

- 扩展阅读